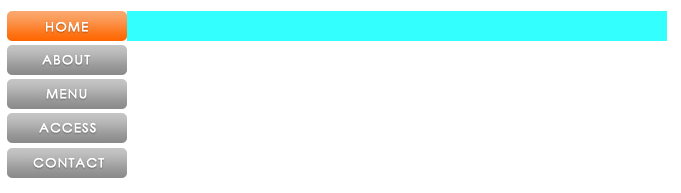
グローバルナビのフロート
<HTML>listの記述
<ul id="globalNavi">
<li><img src="a.jpg" width="120" height="30" alt="" /></li>
<li><img src="b.jpg" width="120" height="30" alt="" /></li>
<li><img src="c.jpg" width="120" height="30" alt="" /></li>
<li><img src="d.jpg" width="120" height="30" alt="" /></li>
<li><img src="e.jpg" width="120" height="30" alt="" /></li>
</ul>
<css>
①まずはulの設定(背景が水色の所がulの面積範囲)
ul#globalNavi{
list-style-type: none;
width: 660px;
height: 30px;
background-color: #999999;
margin: 0px;
padding: 0px;
}
②続いてliの設定
ul#globalNavi li{
margin: 0px;
padding: 0px;
}
③listのフロートをul#globalNavi liに追加
ul#globalNavi li{
margin: 0px;
padding: 0px;
float: left;
}
フロートの完成